Sahabat pembaca blog Coretanzone yang berbahagia, ketemu lagi dengan saya dalam postingan kali ini tentang cara memasang related posts (postingan terkait) keren di bawah postingan blog. Kenapa harus memasang widget ini? Setiap pengelola blog pasti memiliki alasannya sendiri-sendiri.
Sebenarnya saat ini publisher google adsense sudah dapat menggunakan salah satu iklan terkait yang gratis disediakan oleh pihak GA untuk dipasang sebagai related di bawah postingan blog. Walaupun demikian yang saya amati saat ini hanya beberapa artikel yang sudah banyak dibaca atau dikunjungi saja yang bisa muncul iklan adsense sehingga related post yang dipasasang sendiri lebih baik ada di blog, untuk mengatasi hal tersebut.
Sedangkan bagi pemilik blog yang belum diterima GA atau tidak ingin mendaftar sebagai publisher bisa menggunakan related posts semacam ini atau yang lainnya yang diinginkan, sesuai dengan selera anda masing-masing.
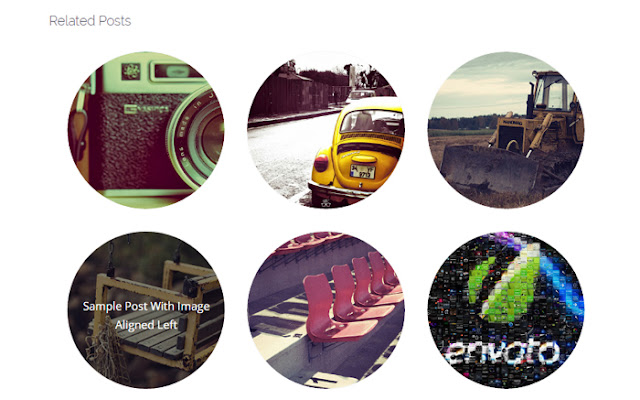
Postingan terkait atau realated posts mempunyai fungsi yang sangat bagus untuk blog. Salah satu fungsi yang paling bisa dirasakan langsung adalah memudahkan pengunjung blog dalam menavigasi isi blog. Kali ini saya akan membagikan salah satu bentuk realated post menggunakan gambar yang bentuknya bulat. Untuk lebih jelasnya anda bisa lihat contoh pada gambar di atas.
Dalam membuat realated posts yang saya bagikan kali ini menggunakan CSS3. Penerapannya di blog sangat mudah, dan tampilannya sederhana dan keren, juga tidak memberatkan loading blog.
Sebelum menerapkan widget related posts di bawah postingan terlebih dahulu back up template blog anda dengan cara, masuk ke halaman dashbord blogger kemduian klik Template > Cadangkan/Pulihkan > Unduh Template. Kalau sudah selesai silahkan ikuti langkah-langkah di bawah ini.
Langkah-langkah membuat postingan terkait di blogger adalah sebagai berikut:
1. Pada dashbord blogger klik tombol Template > Edit HTML
2. Klik ke dalam Editor HTML kemudian tekan CTRL+F (untuk membuka form pencarian di bagian atas kanan halaman Editor HTML)
3. Cari kode </head> dan letakkan kode di bawah ini tepat di atas kode tersebut.
5. Langkah selanjutnya cari salah satu dari kode di baawah ini, sesuaikan dengan kode yang ada di dalam template anda.
6. Kalau kodenya sudah ketemu, letakkan kode berikut tepat di bawah salah satu kode tersebut di atas. Sesuaikan dengan template yang anda miliki.
7. Simpan template
Demikianlah postingan kali ini tentang Cara memasang related posts (postingan terkait) keren di bawah postingan Blog, semoga bermanfaat.
Sebenarnya saat ini publisher google adsense sudah dapat menggunakan salah satu iklan terkait yang gratis disediakan oleh pihak GA untuk dipasang sebagai related di bawah postingan blog. Walaupun demikian yang saya amati saat ini hanya beberapa artikel yang sudah banyak dibaca atau dikunjungi saja yang bisa muncul iklan adsense sehingga related post yang dipasasang sendiri lebih baik ada di blog, untuk mengatasi hal tersebut.
Sedangkan bagi pemilik blog yang belum diterima GA atau tidak ingin mendaftar sebagai publisher bisa menggunakan related posts semacam ini atau yang lainnya yang diinginkan, sesuai dengan selera anda masing-masing.
Postingan terkait atau realated posts mempunyai fungsi yang sangat bagus untuk blog. Salah satu fungsi yang paling bisa dirasakan langsung adalah memudahkan pengunjung blog dalam menavigasi isi blog. Kali ini saya akan membagikan salah satu bentuk realated post menggunakan gambar yang bentuknya bulat. Untuk lebih jelasnya anda bisa lihat contoh pada gambar di atas.
Dalam membuat realated posts yang saya bagikan kali ini menggunakan CSS3. Penerapannya di blog sangat mudah, dan tampilannya sederhana dan keren, juga tidak memberatkan loading blog.
Cara Memasang Related Posts di Blog
Sebelum menerapkan widget related posts di bawah postingan terlebih dahulu back up template blog anda dengan cara, masuk ke halaman dashbord blogger kemduian klik Template > Cadangkan/Pulihkan > Unduh Template. Kalau sudah selesai silahkan ikuti langkah-langkah di bawah ini.
Langkah-langkah membuat postingan terkait di blogger adalah sebagai berikut:
1. Pada dashbord blogger klik tombol Template > Edit HTML
2. Klik ke dalam Editor HTML kemudian tekan CTRL+F (untuk membuka form pencarian di bagian atas kanan halaman Editor HTML)
3. Cari kode </head> dan letakkan kode di bawah ini tepat di atas kode tersebut.
<b:if cond="data:blog.pageType == "item"">
<style type="text/css">
/***** Related Psots *****/
#btnt-related-posts { display: inline-block; margin-top: 20px; padding: 40px 5%; text-align: center; width: 90%; }
#btnt-related-posts h3 { text-align: left; }
#btnt-related-posts ul { margin: 0; padding: 0; }
#btnt-related-posts ul li { border-radius: 50%; display: inline-block; list-style: none; position: relative; padding: 15px; vertical-align: top; width: 33.33%; overflow: hidden; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }
#btnt-related-posts ul li .rpwrap { border-radius: 50%; box-shadow: 0 0 2px rgba(0, 0, 0, 0.1); position: relative; overflow: hidden; }
#btnt-related-posts li img { border-radius: 50%; display: block; width: 100%; transition: all 0.2s ease-in-out 0s; -webkit-transition: all 0.2s ease-in-out 0s; -moz-transition: all 0.2s ease-in-out 0s; }
#btnt-related-posts li:hover img { transform: scale(1.1); }
#btnt-related-posts li .re-titles { bottom: 35%; color: #fff; left: 0; margin: 0 auto; padding: 0 10px; position: absolute; right: 0; }
#btnt-related-posts li .rpoverlay { background: rgba(0, 0, 0, 0.5); bottom: 0; opacity: 0; left: 0; position: absolute; right: 0; top: 0; transition: all 0.2s ease-in-out 0s; -webkit-transition: all 0.2s ease-in-out 0s; -moz-transition: all 0.2s ease-in-out 0s; }
#btnt-related-posts li:hover .rpoverlay { opacity: 1; }
#btnt-related-posts li .rpoverlay:hover { color: #fff; }
</style>
<script type="text/javascript">
//<![CDATA[
var ry='<h3 class="related-post-title">
<span>Related Posts</span></h3>
</br>';rn='<h3 class="related-post-title">
<span>No related article available</span></h3>
';rcomment='comments';rdisable='disable comments';commentYN='yes';
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSzqqvtJYWcqjPLNCANKcOyGgTRQj7zd1YiWU4EqeLexAVwSGAENrvhbnXlsYXSVvbHa8EG_W_9KeTmI93-tszuXplf9kHMEz_c35q-BYvlLMx-TBikrgtf_ugWzLYAaMFzQhjgPA16TU0/s1600/BS+No+Image.gif '};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='
<li><div class="rpwrap">
<img alt="'+titles[c]+'" src="'+ thumb[c].replace("/s72-c/","/s300-c/")+'"/><a class="rpoverlay" href="'+urls[c]+'"><span class="re-titles">'+titles[c]+'</span></a><div class="clear">
</div>
</div>
</li>
</div>
';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>
'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('btnt-related-posts').innerHTML=dw};
//]]>
</script>
</b:if>
5. Langkah selanjutnya cari salah satu dari kode di baawah ini, sesuaikan dengan kode yang ada di dalam template anda.
<div class="post-footer">
(atau)
<div class="post-footer-line post-footer-line-1">
(atau)
<div class="post-footer-line post-footer-line-2">
(atau)
<div class="post-footer-line post-footer-line-3">6. Kalau kodenya sudah ketemu, letakkan kode berikut tepat di bawah salah satu kode tersebut di atas. Sesuaikan dengan template yang anda miliki.
<b:if cond="data:blog.pageType == "item"">
</b:if>
<div id="btnt-related-posts">
<b:loop values="data:post.labels" var="label">
<script expr:src=""/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"" type="text/javascript">
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</b:loop></div>7. Simpan template
Demikianlah postingan kali ini tentang Cara memasang related posts (postingan terkait) keren di bawah postingan Blog, semoga bermanfaat.