Sahabat pembaca yang berbahagi, ketemu lagi dengan saya di postingan kali ini tentang cara membuat kotak subscribe keren dan responsive di bawah foofter blog. Sahabat pembaca pasti semua sudah tau fungsi dari widget ini kan. Selain mendatangkan visitor atau pembaca blog yang banyak, juga memperindah blog.
Postingan yang saya bagikan kali ini terinspirasi dari postingan blog Arlina Design tentang subscription box yang sudah banyak digunakan oleh para blogger.
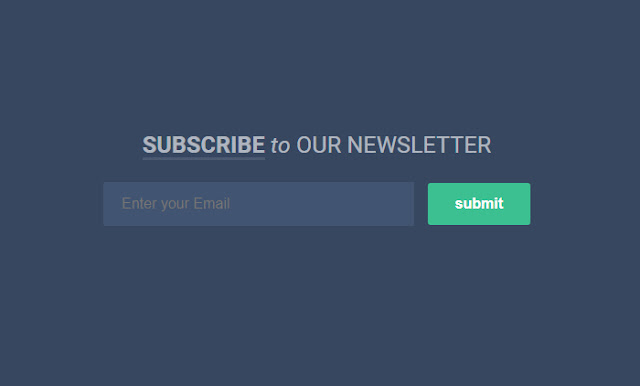
Box subscribe ala Arlina Design ini dapat anda gunakan dengan bebas untuk memperindah blog dan mendatangkan pembaca melalui feedburner google. Untuk demo tentang postingan ini, silahkan sahabat pembaca lihat langsung pada bagian bawah blog ini. (Update: saat ini saya sudah tidak menggunakannya lagi).
Sebelum sahabat pembaca sekalian menginstal widget ini diblog sahabat, terlebih dahulu sahabat membuat feeds blog terlebih dahulu. Caranya adalah silahkan masuk di feedburner.google.com, kemudian copy dan paste atau letakkan url blog sahabat di kolom Burn a feed right this instant. Setelah itu klik Next lalu klik Next lagi, kemudian sahabat membuat alamat feed (Feed Address) sesuai dengan yang diinginkan. Setelah mendapatkan alamat feed sahabat bisa langsung klik Next sampai selesai.
Untuk sahabat pembaca yang tertarik membuat kotak subcribe ini silahkan ikuti langkah-langkahnya di bawah ini.
1. Masuk ke blogger kemudian klik Template > Edit HTML
2. Tempatkan kode CSS di bawah ini tepat di atas kode ]]></b:skin> atau </style> (untuk mempermudah gunakan Ctrl+F untuk menemukan salah satu kode tersebut)
3. Selanjutnya tempatkan kode di bawah ini tepat di bagian atas atau bawah kode footer-wrapper atau sesuaikan dengan kode blog anda.
4. Anda dapat mengubah warna dan lain-lain sesuai dengan yang anda inginkan dan ganti semua kode coretanzone dengan alamatalamat feed (Feed Address) milik anda.
5. Simpan template dan lihat hasilnya di blog anda.
Demikianlah postingan kali ini tentang cara membuat kotak subscribe keren dan responsive di bawah footer blog semoga bermanfaat.
Postingan yang saya bagikan kali ini terinspirasi dari postingan blog Arlina Design tentang subscription box yang sudah banyak digunakan oleh para blogger.
Box subscribe ala Arlina Design ini dapat anda gunakan dengan bebas untuk memperindah blog dan mendatangkan pembaca melalui feedburner google. Untuk demo tentang postingan ini, silahkan sahabat pembaca lihat langsung pada bagian bawah blog ini. (Update: saat ini saya sudah tidak menggunakannya lagi).
Sebelum sahabat pembaca sekalian menginstal widget ini diblog sahabat, terlebih dahulu sahabat membuat feeds blog terlebih dahulu. Caranya adalah silahkan masuk di feedburner.google.com, kemudian copy dan paste atau letakkan url blog sahabat di kolom Burn a feed right this instant. Setelah itu klik Next lalu klik Next lagi, kemudian sahabat membuat alamat feed (Feed Address) sesuai dengan yang diinginkan. Setelah mendapatkan alamat feed sahabat bisa langsung klik Next sampai selesai.
Cara Membuat Kotak Subscribe di Blog
Untuk sahabat pembaca yang tertarik membuat kotak subcribe ini silahkan ikuti langkah-langkahnya di bawah ini.
2. Tempatkan kode CSS di bawah ini tepat di atas kode ]]></b:skin> atau </style> (untuk mempermudah gunakan Ctrl+F untuk menemukan salah satu kode tersebut)
/* Subscribe Box */
#subscribe-css{position:relative;padding:20px 0;background:#374760;overflow:hidden;border-top:4px solid #eee;}
.subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.subscribe-form{clear:both;display:block;overflow:hidden}
form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.subscribe-css-email-field{background:#415471;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0}
.subscribe-css-email-button{background:#3cc091;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s}
.subscribe-css-email-button:hover{background:#37b185;}
#subscribe-css p.subscribe-note{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:180%;font-weight:400;line-height:normal;}
#subscribe-css p.subscribe-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#subscribe-css p.subscribe-note span.itatu {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase}
#subscribe-css p.subscribe-note span.itatu:before,#subscribe-css p.subscribe-note span.itatu:after{display:none}
#subscribe-css p.subscribe-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#subscribe-css:hover p.subscribe-note span:before{width:100%;}3. Selanjutnya tempatkan kode di bawah ini tepat di bagian atas atau bawah kode footer-wrapper atau sesuaikan dengan kode blog anda.
<div id='subscribe-css'>
<p class='subscribe-note'><span>SUBSCRIBE</span> <span class='itatu'>TO</span> OUR NEWSLETTER</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=coretanzone' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=coretanzone', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='coretanzone'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='submit' value='submit'/></form>
</div>
</div>
</div>4. Anda dapat mengubah warna dan lain-lain sesuai dengan yang anda inginkan dan ganti semua kode coretanzone dengan alamatalamat feed (Feed Address) milik anda.
Demikianlah postingan kali ini tentang cara membuat kotak subscribe keren dan responsive di bawah footer blog semoga bermanfaat.